웹 페이지에서 원하는 데이터를 추출하거나 웹 페이지에서 특정 작업을 반복하는 상황이 잦다면 이러한 작업을 일괄적으로 쉽게 수행하고 싶을 수 있습니다. 예를 들어, 웹 페이지의 특정 부분을 그대로 탭 창 처럼 사용하거나, 웹 페이지에서 목록을 생성하고 싶은 경우도 있을 것 입니다. 또는 이메일에서 정해진 양식을 따라 작성하거나, 템플릿을 사용하여 작성하는 등의 상황도 있을 것 입니다. 이러한 자동화 작업은 웹 스크래핑 도구, 자동화 도구 또는 웹 애플리케이션을 개발해야 가능하다고 여겨지는데요.
이때 브라우저의 내장 기능인 즐겨찾기(북마크)와 자바스크립트JavaScript를 활용하면 웹페이지에 대한 하이퍼링크가 아닌 실행 가능한 스크립트를 저장하는 방법으로, 특정 웹페이지 상태를 조작하거나 작업을 수행할 때 사용할 수 있으며 이러한 작업으로 상기한 다양한 기능을 손쉽게 적용하고 실제 업무에 활용할 수 있습니다.
북마크 및 북마클릿은 개인화된 웹 브라우징 경험을 제공하고 작업의 효율성을 향상시킬 수 있는 강력한 도구로 효율적인 작업 및 시간 절약에 도움이 되기 때문에 북마클릿은 꽤 유용한 도구로 인정받고 있습니다. 북마클릿을 사용하기 전 기본적으로 알아두면 좋은 내용들을 아래에 정리하니 한번 확인해 보시길 바랍니다.
튜토리얼 환경: 윈도우 11, Chromium
북마클릿이란
북마클릿은 HTML 형식의 텍스트 파일로, 웹 페이지에 대한 북마크, 탭, 설정 등을 저장하는 데 사용됩니다.
장점
북마클릿을 사용하여 작업을 수행하는 것은 작업의 효율성과 편의성을 높일 수 있으며 다음과 같은 장점들이 있습니다.
- 북마클릿은 브라우저의 북마크 바 또는 메뉴에 저장되어 쉽게 접근할 수 있습니다. 작업을 북마클릿으로 저장하면 웹 페이지에 접속하기 위해 URL을 수동으로 입력하는 번거로움을 줄일 수 있습니다. 북마클릿은 한 번의 클릭으로 작업을 시작할 수 있기 때문에 편리합니다.
- 북마클릿은 작업을 수행하는 동안 여러 웹 페이지 사이를 이동할 수 있게 해줍니다. 작업 도중 다른 웹 페이지로 이동해야 하는 경우, 북마클릿을 클릭하여 목적지 페이지로 즉시 이동할 수 있습니다.
- 북마클릿은 작업을 반복적으로 수행하는 데에 유용합니다.북마클릿은 브라우저에 의존하지 않고 독립적으로 작동합니다.마크릿은 자바스크립트 코드로 작성되어 있으므로 필요한 작업을 자동화하거나 특정 웹 페이지에서 일괄 작업을 수행할 수 있습니다. 작업을 북마클릿으로 저장하면 다시 사용할 때마다 코드를 다시 작성할 필요가 없이, 저장된 북마클릿을 실행하기만 하면 됩니다.
- 북마클릿은 브라우저에 의존하지 않고 독립적으로 작동합니다.다른 도구나 확장 프로그램을 설치하거나 구성할 필요가 없으며, 해당 브라우저에서 작동하는 한 어떤 장치에서나 북마클릿을 사용할 수 있습니다.
- 북마클릿은 쉽게 공유할 수 있습니다. 북마클릿을 다른 사람과 공유하면 동일한 작업을 수행하는 데에 편리성을 제공할 수 있습니다. 작업 프로세스나 웹 페이지에 대한 유용한 정보가 포함된 북마클릿을 공유함으로써 협업이나 지식 공유를 촉진할 수 있습니다.
- 대부분의 브라우저와 호환되므로 활용 범위가 넓고 사용자가 자주하는 작업을 단축시켜 효율성을 높여줍니다.
단점
위와 같은 다양한 장점들에도 북마클릿을 사용하는 경우 몇 가지 상대적으로 불편하거나 부족한 점이 있을 수 있습니다.
- 북마클릿은 브라우저의 보안 제한을 우회할 수 있는 잠재적인 위험이 있습니다. 악의적인 코드가 포함된 북마클릿을 실행할 경우, 개인 정보 유출이나 보안 위협이 발생할 수 있습니다. 북마클릿을 사용할 때에는 신뢰할 수 있는 소스에서 제공되는지 확인하고, 보안에 대한 주의를 기울여야 합니다.
- 북마클릿은 자바스크립트 코드로 작성되어 있기 때문에 다른 프로그래밍 언어나 고급 기능을 사용할 수 없습니다. 복잡한 작업이나 고급 기능이 필요한 경우에는 다른 방법을 고려해야 할 수 있습니다.
- 북마클릿은 개별적으로 동작하는 독립적인 스크립트이기 때문에 여러 작업을 조합하거나 복잡한 작업 흐름을 구현하기 어려울 수 있습니다. 대규모 프로젝트나 복잡한 자동화 작업에는 다른 도구나 방법이 더 적합할 수 있습니다.
- 북마클릿을 수정하거나 업데이트해야 할 경우, 모든 사용자의 북마클릿을 개별적으로 수정해야 합니다. 북마클릿의 수정과 배포에는 관리적인 부담이 따를 수 있습니다.
- 북마클릿은 특정 브라우저에서 동작하도록 개발되었기 때문에, 특정 브라우저나 플랫폼에 종속적입니다. 따라서, 북마클릿이 다른 브라우저나 플랫폼에서 동작하지 않을 수 있으며, 다른 환경에서 사용하려면 적절한 수정이 필요할 수 있습니다.
북마클릿 등록
북마클릿은 북마크로 등록한 페이지에서 특정 작업을 수행하기 위한 스크립트로, 등록 방법은 일반적인 북마크와 유사하며, URL 주소 필드에 스크립트 코드를 붙여넣으면 됩니다. 이렇게 등록한 북마클릿은 클릭할 때 해당 스크립트가 실행됩니다.
기본 등록 방법
북마클릿은 기본적으로 브라우저에서 북마크(즐겨찾기)하듯이 손쉽게 등록할 수 있습니다.

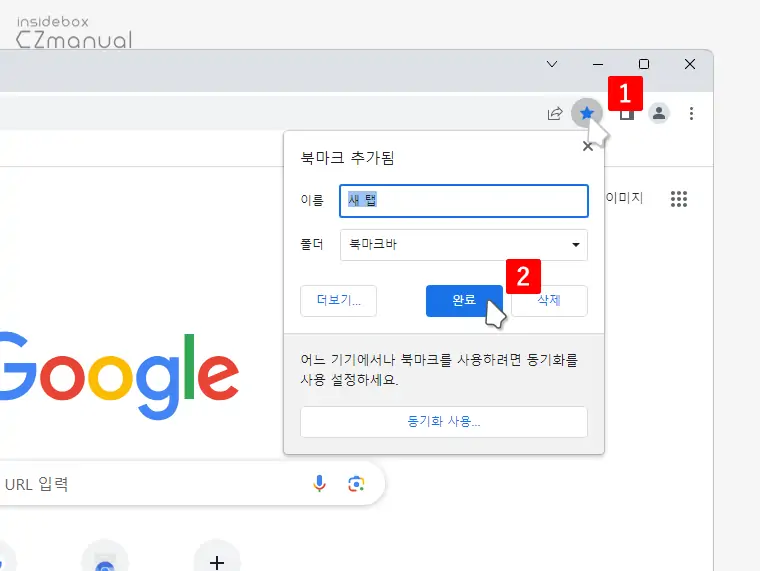
- 브라우저에서 빈 페이지 또는 아무 페이지로 이동 후 해당 페이지를 북마크로 등록합니다. 북마크 메뉴를 열기 위해 웹 브라우저에서 Windows 와 Linux는 Ctrl + D, macOS에서 Cmd + D 단축키를 누르거나, 브라우저 창 상단에 있는 북마크 아이콘 을 클릭한 뒤 를 눌러 저장합니다.

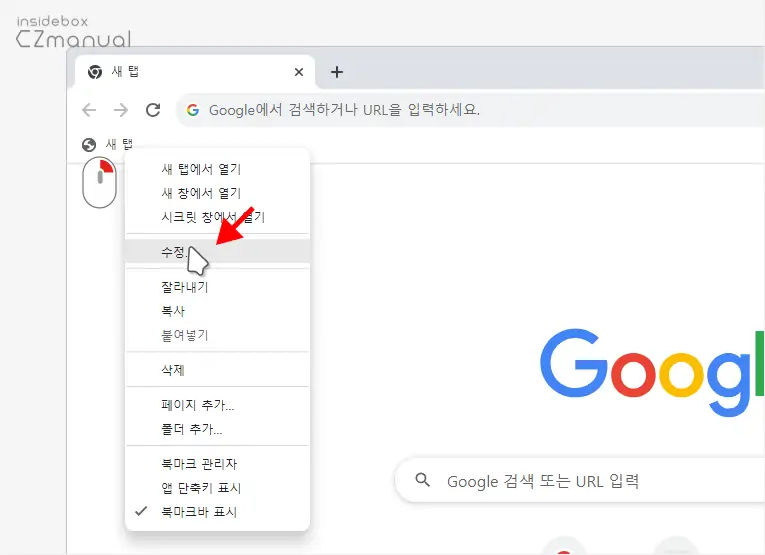
- 저장한 북마크의 주소를 수정하기 위해 수정 메뉴를 선택합니다.

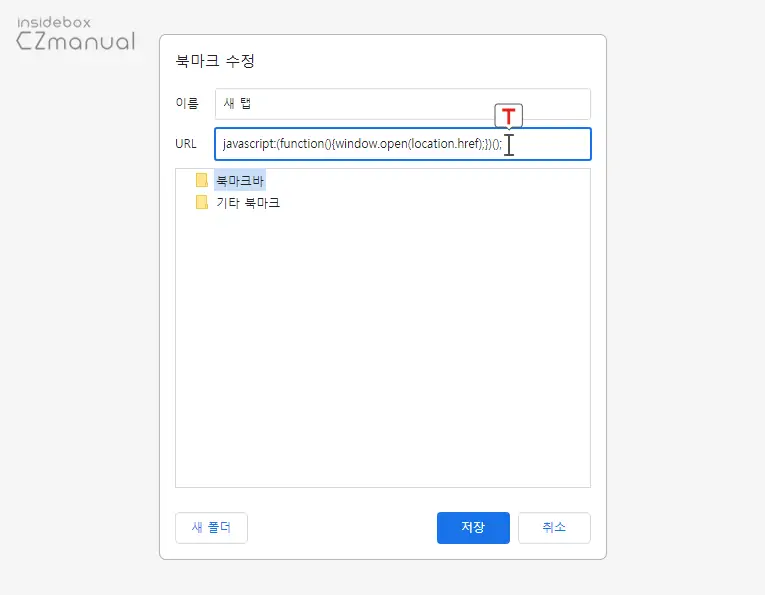
- 입력 필드에 필요한 스크립트를 추가하고 저장하면 됩니다. 예를 들어 다음과 같이 작성하면 현재 페이지를 새창에서 열수 있습니다.
javascript:(function(){window.open(location.href);})();이렇게 생성된 북마클릿은 북마크를 클릭하듯 마우스로 클릭하면 동작합니다. 앞서 작성한 스크립트로 실행하면 위와 같이 현재 페이지가 새창에서 열리는 것을 확인할 수 있습니다.
참고: 주요 웹 브라우저인 Chrome, Firefox, Safari 등에서 동일한 방법으로 북마크를 등록할 수 있습니다. 각 브라우저마다 약간의 차이가 있을 수 있으나, 기본적인 단계는 비슷하게 적용됩니다.
북마클릿 외부 스크립트 임포트
전체 스크립트를 직접 주소창에 작성할 수 있지만 스크립트 파일을 호스팅 후 임포트해서 사용할 수도 있습니다. 여러 브라우저에서 동일한 스크립트가 동작하도록 하고 싶은 경우 유용합니다.
참고: 웹사이트는 보안 상의 이유로 외부 도메인에서 호스팅되는 스크립트의 실행을 차단할 수 있습니다. 이는 Cross-Origin Resource Sharing (CORS)라는 보안 메커니즘에 의해 적용됩니다. 웹사이트가 해당 도메인에서 호스팅되는 스크립트만 실행되도록 허용하거나 CORS 정책을 구성하지 않은 경우, 북마클릿 스크립트가 동작하지 않을 수 있습니다.
북마클릿 스크립트를 작성 후 Gist 등 적절한 방식으로 호스팅한 뒤 (예: https://examlple.com/example.js) 해당 링크를 아래 구문처럼 작성하면 스크립트를 로드해서 북마클릿으로 적용할 수 있습니다. 로컬에서 로딩하는 것보다는 약간의 지연이 발생하지만 근본적으로 동일하게 동작합니다.
javascript:(function() {
var script = document.createElement('script');
script.src = 'https://examlple.com/example.js';
document.body.appendChild(script);
})();북마클릿 예제
일반적으로 사용하지는 않지만 이런식으로 활용된다는 느낌으로 몇 가지 예제를 준비했습니다. 실제 적용 후 어떻게 동작하는지 확인해보세요.페이지 URL 인코딩웹 페이지의 URL을 인코딩하여 현재 페이지 주소를 인코딩된 버전으로 변환하는 북마클릿입니다.
javascript:(function(){window.location.href=encodeURIComponent(window.location.href)})()페이지 스타일 변경
현재 웹 페이지의 배경색을 변경해주는 북마클릿입니다.
javascript:(function(){document.body.style.backgroundColor='lightyellow'})()페이지 내 검색
현재 웹 페이지에서 특정 키워드를 검색하는 북마클릿입니다. your_search_term 부분을 원하는 검색어로 바꿔주세요.
javascript:(function(){let term = prompt('검색어를 입력하세요'); if (term) window.find(term)})()구글 번역
현재 웹 페이지를 구글 번역으로 번역하는 북마클릿입니다.
javascript:(function(){window.location.href='https://translate.google.com/translate?sl=auto&tl=en&u='+encodeURIComponent(window.location.href)})()페이지에서 이미지 검색
현재 웹 페이지에서 이미지를 선택하고, 그 이미지를 구글 이미지 검색으로 검색하는 북마클릿입니다.
javascript:(function(){let selectedText = window.getSelection().toString(); if(selectedText) window.open('https://www.google.com/searchbyimage?&image_url=' + encodeURIComponent(selectedText))})()참고 사항
북마클릿 사용 시 참고할 만한 내용을 개인적인 경험으로 추려보았습니다.
- 알 수 없는 출처의 코드는 보안 문제를 일으킬 수 있으니 신뢰할 수 있는 출처의 북마클릿 코드를 사용합니다.
- 관련 웹사이트의 업데이트를 주기적으로 확인해서 북마클릿 코드의 동작 상태를 확인하고 필요한 경우 업데이트해야 동작할 수도 있습니다.
- 북마클릿을 사용할 때 개인정보를 공개하는 것을 피하고, 개인정보와 연계된 작업을 수행하지 않도록 주의합니다.
- 북마클릿은 웹페이지 내에서 실행되는 자바스크립트 코드입니다. 따라서 브라우저의 일부 정보에 접근할 수 있습니다. 예를 들어, 현재 웹페이지의 URL 주소와 제목, 웹페이지의 내용과 구조 (HTML과 CSS 요소 등 소스 코드), 쿠키 정보등이 포함됩니다1.
- 북마클릿을 사용하는 다양한 브라우저 간의 호환성 문제로 모든 브라우저에서 동일한 동작을 수행하지 않을 수 있으므로, 사용 중인 브라우저에 맞게 북마클릿을 선택하거나 수정할 필요가 있습니다.
- 북마클릿으로 생성되는 팝업 창 등은 기본적으로 접속한 사이트의 스타일을 따라가게 됩니다.
- 일부 고급 보안 통신 프로토콜을 사용하거나 엄격한 보안 정책을 적용하는 웹사이트들은, 북마클릿 코드의 실행을 허용하지 않을 수 있습니다.
- Chrome 브라우저 한정으로 등록된 북마클릿 코드의 길이가 4096자 이상이면 브라우저가 계정에 연동된 상태에서도 자체 동기화 기능을 통해 동기화 되지 않습니다. (Edge에서는 정상적으로 동기화 됨.)
마치며
bookmarklet 북마클릿이란 무엇인지 북마클릿을 사용하는 기본적인 방법에 대해 알아보았습니다. 북마클릿을 사용하여 작업을 수행하는 것은 작업의 효율성과 편의성을 높일 수 있습니다. 다만 작업의 난이도와 사용 환경에 따라 적용되지 않을 수 있으니 북마클릿이 모든 것을 가능하게 하기는 어렵다고 볼 수 있고 사이트의 보안이 점점더 강화되어 웹 페이지를 컨트롤하는 것이 쉽지 않은 것이 사실인데요.
그래도 일단 기본적으로 북마클릿은 웹 브라우저 사용자들에게 편의성과 작업 효율성을 제공하는 유용한 도구로 자주 방문하는 웹 페이지에 빠르게 액세스하고 작업을 간편하게 수행하는 상황이 잦다면 위 내용을 참고해 한번 활용해 보시길 바랍니다.